Wanna-Do: Redesign der Stadt Laupheim Website passend zur Kommunal- und Europawahl


Kurz & knackig
- Wanna-Do: Redesign der Stadt Laupheim Website
- Anlass ist die Kommunal- und Europawahl am 09. Juni 2024
- Ziel ist es die Benutzerfreundlichkeit und Struktur der Website zu optimieren
- Einblick in den user-centered Design Process bei allesdigital
Stell dir vor, du möchtest dich über die anstehenden Kommunal- und Europawahlen am 09. Juni 2024 in Laupheim informieren. Du besuchst die Website der Stadt Laupheim, aber das Zusammensuchen der Informationen ist mühsam und zeitaufwendig. Genau hier kommen wir ins Spiel! Bei allesdigital haben wir uns eine spannende Aufgabe vorgenommen: Das Redesign der Stadt Laupheim Website. Warum? Weil wir glauben, dass eine benutzerfreundliche und gut strukturierte Website den Unterschied macht. In diesem Blogbeitrag erfährst du, wie wir vorgehen, um die Website der Stadt Laupheim zu einem echten Erlebnis zu machen.
Was ist eine Wanna-Do?
Wanna-Dos sind kreative Konzepte, die darauf warten, umgesetzt zu werden. Der Begriff Wanna-Do kommt aus dem Englischen und ist umgangssprachlich für “want to do” – zu Deutsch quasi “will machen”. Inspiriert von Tattoo-Artists, die so ihre “will ich machen”-Motive präsentieren, möchten wir bei allesdigital unser Wanna-Do im Bereich UI/UX-Design vorstellen. Und was könnte relevanter sein als ein Redesign der Website der Stadt Laupheim zur anstehenden Kommunalwahl und Europawahl am 09. Juni 2024?
Die Bedeutung einer benutzerfreundlichen Website für die Wahlen
Die Website der Stadt Laupheim ist eine zentrale Informationsquelle rund um die Wahlen. Leider ist die Navigation oft nicht intuitiv und die Informationen sind schwer zu finden. Unser Ziel ist es, das Nutzererlebnis zu verbessern und die Website nutzerfreundlicher zu gestalten. Eine gut strukturierte Website kann Bürger:innen dazu ermutigen, sich über die Wahlen zu informieren und daran teilzunehmen. Hier sind unsere Ansätze, wie wir die Website optimieren wollen.
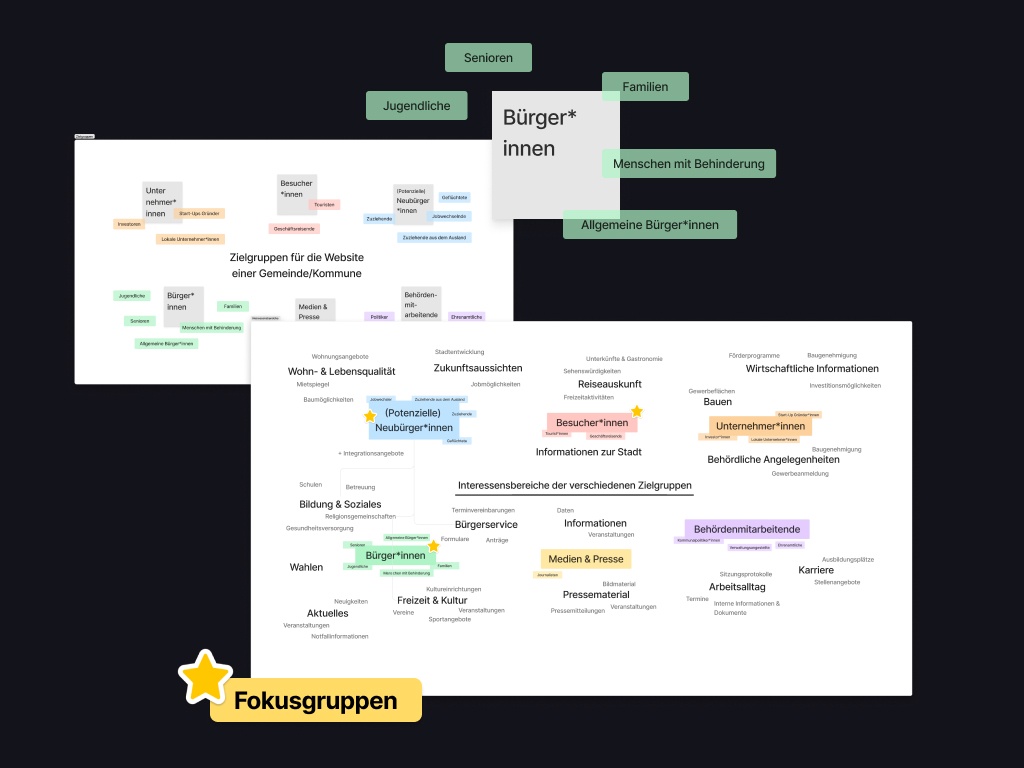
Zielgruppe und Personas: Der User im Mittelpunkt
Wer nutzt eigentlich die Website der Stadt Laupheim? Um diese Frage zu beantworten, analysieren wir die Hauptzielgruppen: Bürger:innen, Neubürger:innen, Besucher:innen, Unternehmer:innen Medien & Presse sowie Behördenmitarbeitende. Nutzerzentrierte Gestaltung bedeutet, dass der User immer im Mittelpunkt steht. Eine gute Website muss die Probleme, Fragen und Ziele der Nutzer:innen lösen. Basierend auf diesen Zielgruppen entwickeln wir detaillierte Personas, die die Bedürfnisse und Schmerzpunkte der Nutzer:innen widerspiegeln. Diese Personas helfen uns, fundierte Designentscheidungen zu treffen und sicherzustellen, dass die Website für die relevanten Zielgruppen optimal funktioniert.
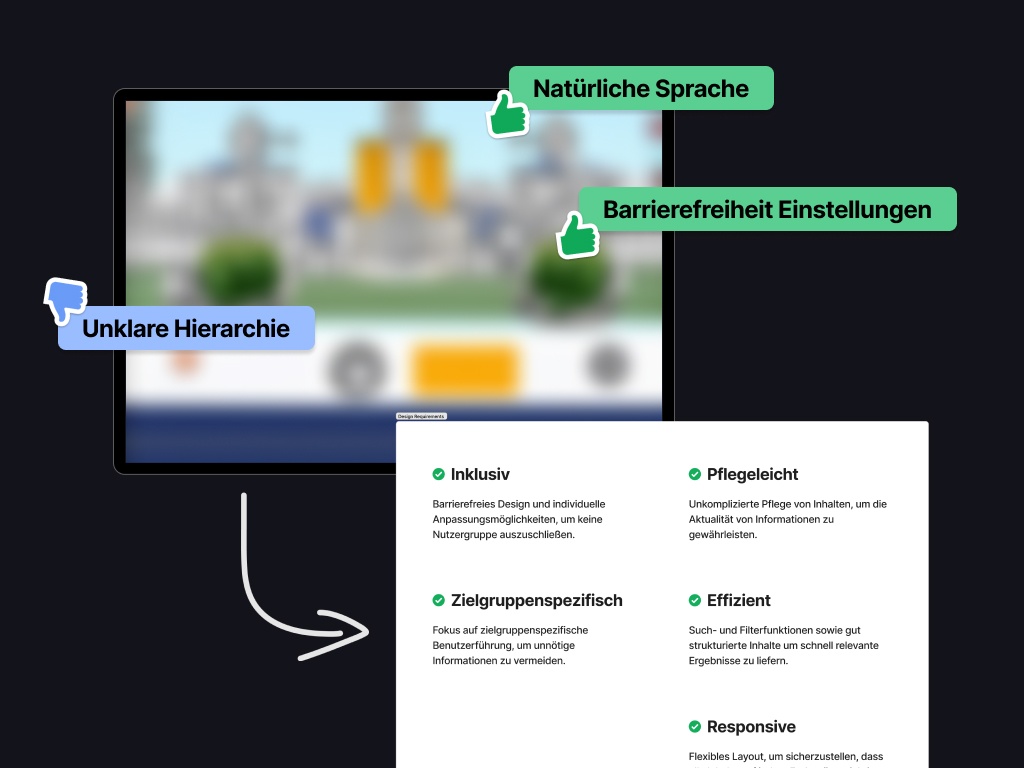
Konkurrenzanalyse und Designanforderungen
Um herauszufinden, was bei anderen Städten gut funktioniert, führen wir eine umfangreiche Analyse verschiedener Kommunalwebsites durch. Dabei stellen wir fest, welche Elemente gut funktionieren und welche nicht. Aus diesen Erkenntnissen und den Bedürfnissen unserer Personas leiten sich die Anforderungen an das Design und die Funktionalität der neuen Website ab.
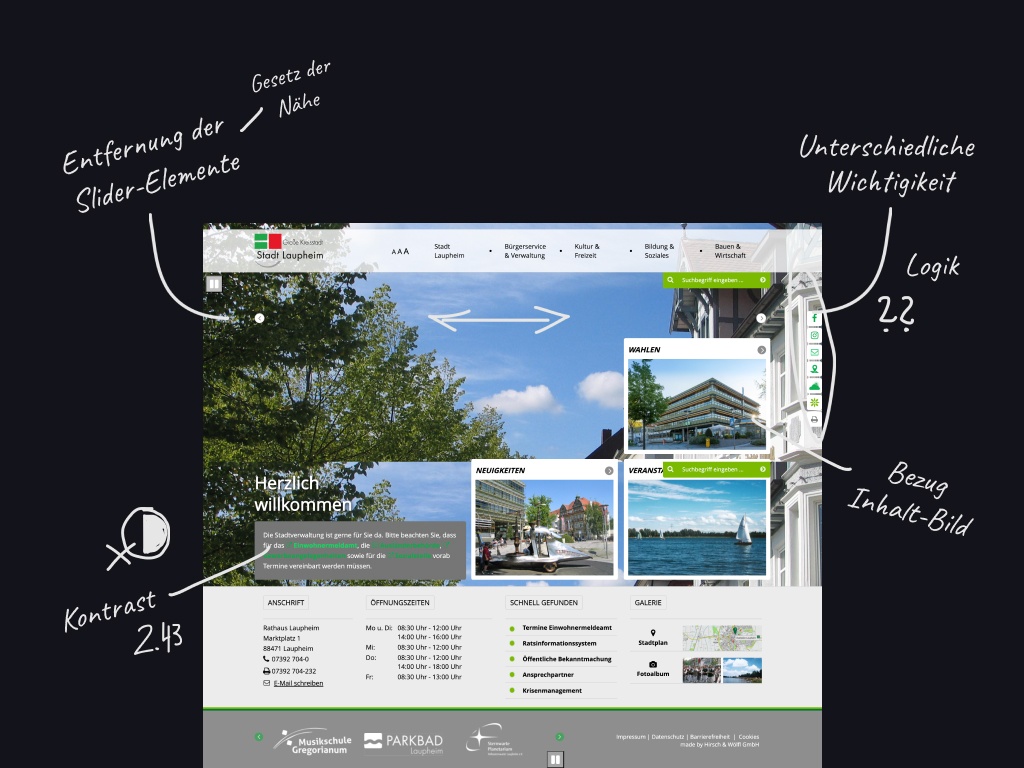
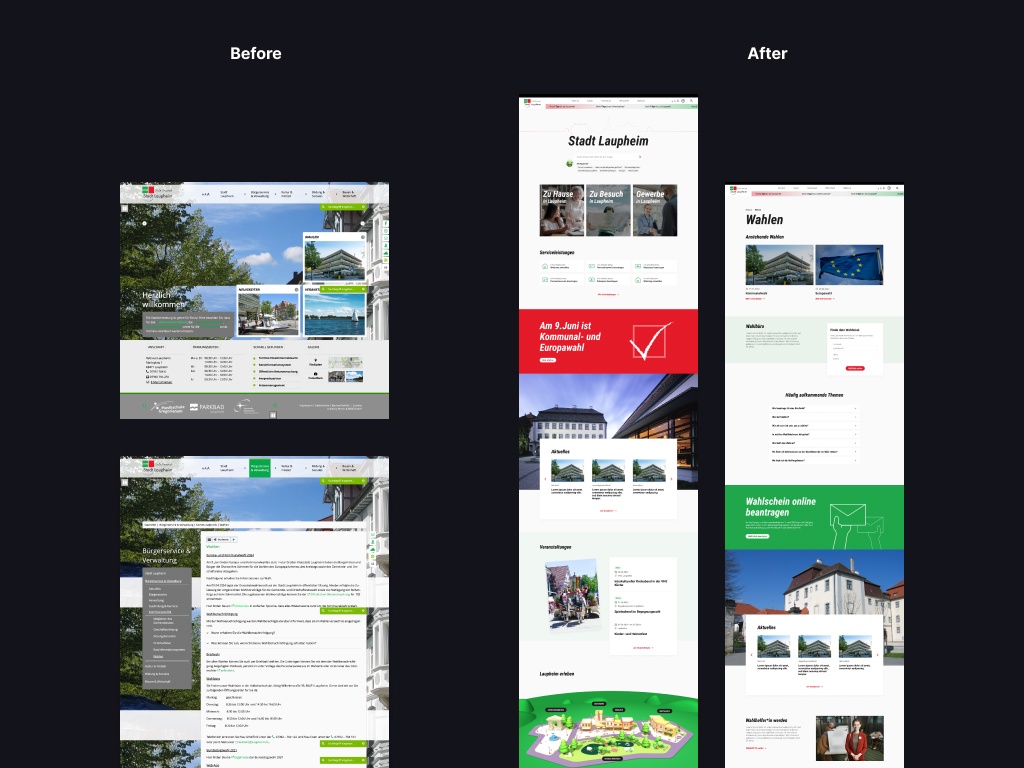
Audit der aktuellen Website
Bevor das Redesign beginnt, analysieren wir die aktuelle Website der Stadt Laupheim genau. Es wird untersucht, welche Elemente überflüssig sind und den User Flow verlangsamen. Ebenso achten wir auf Barrierefreiheit, Responsiveness und Konsistenz. Es ist wichtig, sicherzustellen, dass die Informationsarchitektur Sinn macht und die wichtigen Informationen leicht zugänglich sind. Dabei wird überprüft, ob die Textgrößen und -stile passen und ob die Hierarchie der Inhalte logisch und benutzerfreundlich ist.
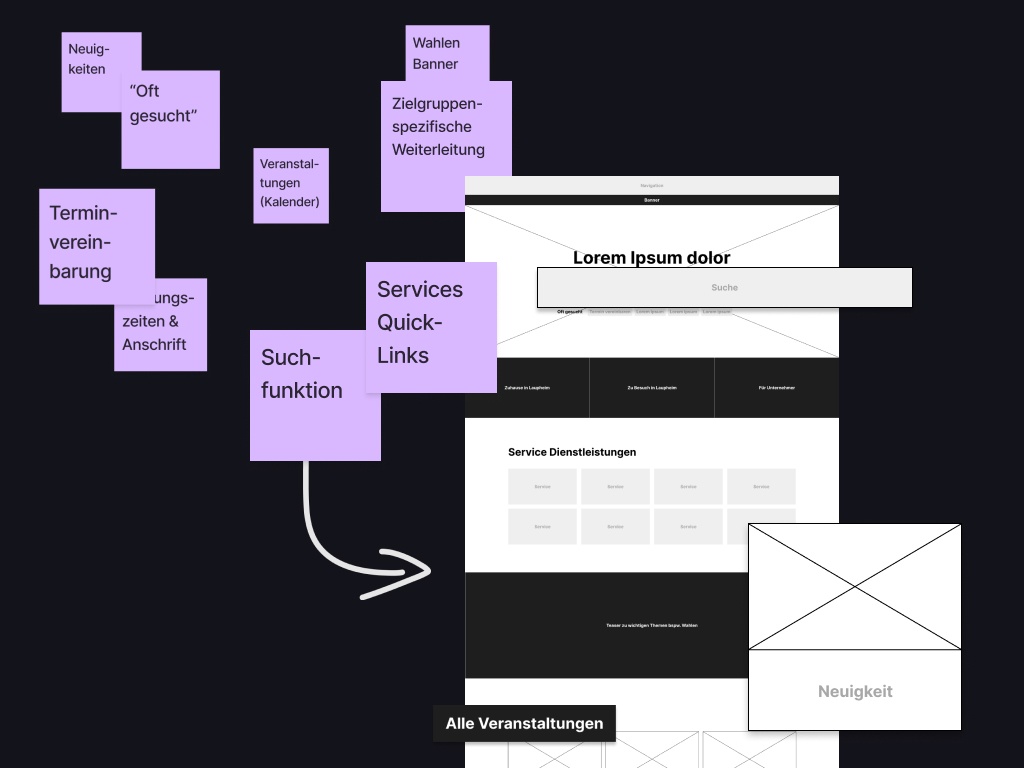
Wireframes: Das Grundgerüst des neuen Designs
Nachdem die Stärken und Schwächen der aktuellen Website identifiziert wurden, beginnt der Wireframing-Prozess. In diesem Schritt wird festgelegt, welche Elemente notwendig sind und welche Hierarchie sie haben – alles noch in Grau, ohne Farben oder Bilder. Fokus liegt hier auf Struktur und Funktionalität. Erste User-Tests und Team-Diskussionen helfen dabei, die Informationsarchitektur weiter zu verfeinern und sicherzustellen, dass die Nutzer:innen schnell und effizient zu ihren Zielen gelangen.
Screen Design: Farben und Formen kommen ins Spiel
Im nächsten Schritt kommt Farbe ins Spiel. Basierend auf dem Corporate Design der Stadt Laupheim werden Farben, Schriften und Formen definiert. Die einzelnen Komponenten werden gestaltet und dabei wird streng auf ein Raster geachtet, um ein stringentes und professionelles Erscheinungsbild zu erzeugen. Das Ziel ist es, eine ansprechende und leicht navigierbare Website zu schaffen, die den Nutzer:innen eine positive Erfahrung bietet und die man einfach gerne benutzt.
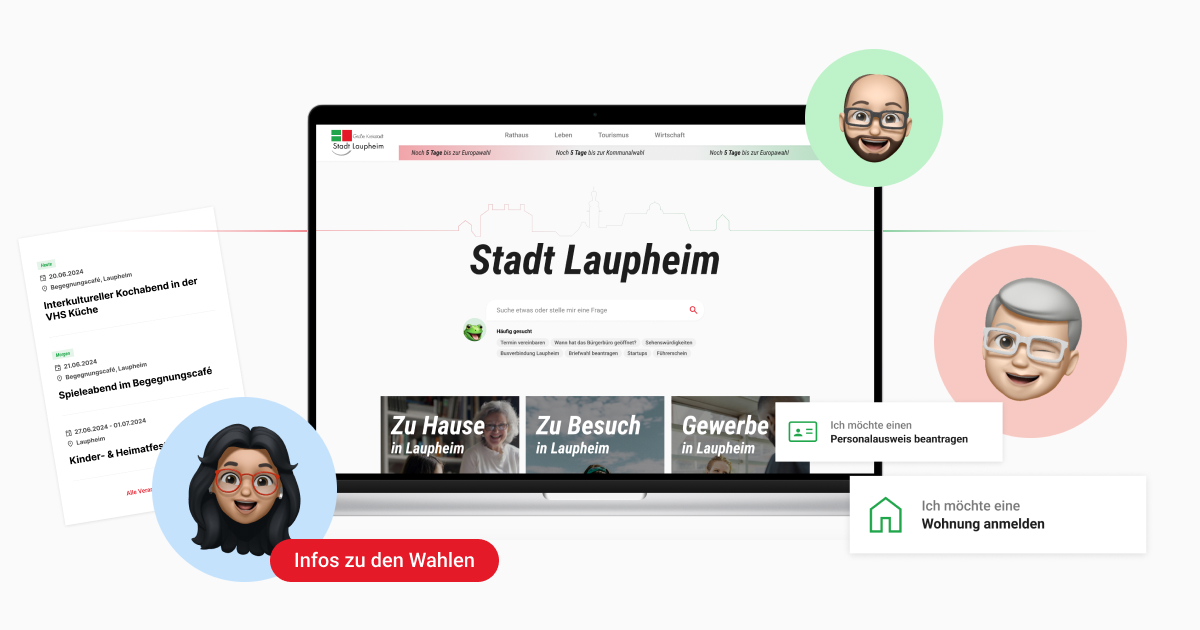
Prototyping: Die Vision zum Leben erwecken
Um das Erlebnis der neuen Website besser zu veranschaulichen, wird meist ein Click-Dummy erstellt. Dieser interaktive Prototyp ermöglicht es, das Design und die Funktionalität der Website zu testen, bevor sie entwickelt wird. Weitere User-Tests helfen dabei, die Usability zu prüfen und sicherzustellen, dass die Website den Bedürfnissen der Nutzer:innen gerecht wird. Der iterative Designprozess erlaubt es, flexibel auf Feedback zu reagieren und notwendige Anpassungen vorzunehmen.
Hier geht's zum Clickdummy (P.S. Der "Mehr erfahren"-Button beim Banner zur Kommunal- und Europawahl ist klickbar 🤓)
Fazit
Das Wanna-Do-Projekt zeigt, wie wichtig ein durchdachtes UI/UX-Design ist, insbesondere im Kontext von Wahlen. Eine benutzerfreundliche und gut gestaltete Website kann Bürger:innen dazu motivieren, sich über die Wahlen zu informieren und daran teilzunehmen. Das Redesign der Stadt Laupheim Website zielt darauf ab, die Informationsbeschaffung zu erleichtern und die Nutzererfahrung zu verbessern.
@Oberbürgermeister Ingo Bergmann, sollen wir unser Wanna-Do jetzt Wirklichkeit werden lassen? 😉
Neugierig geworden? Kontaktiere uns für eine kostenlose Beratung oder eine UI/UX-Analyse deiner Website. Gemeinsam können wir die digitale Zukunft gestalten und Visionen Wirklichkeit werden lassen.
Das allesdigital-Team freut sich darauf, von euch zu hören und Ideen in die Tat umzusetzen!
Über Mo
Mo ist Gründer, Visionär und Optimierungsfreak. Bereits vor dem Digital Media Studium an der Hochschule Ulm macht er sich selbstständig. Er ist verantwortlich für das Team, die Projekte und Kund:innen. Seine größte Passion: Sport und geile User Experience 🤙
write Mo
Ich bin mir sicher, das geht noch einfacher!